If you’re new to the Web Content Accessibility Guidelines (WCAG) you probably have a lot of questions. Maybe you have questions on how to comply with WCAG levels A, AA, AAA and success criteria. Perhaps you’re unsure about the difference between WCAG 2.0 and 2.1. Or maybe you just need to know what in the world WCAG is and why it is so important.
The problem is finding answers to your WCAG-related questions in one place.
Never fear…several of the most common — and a couple not-so-common but hopefully informative — questions will be answered right here.
1. What is WCAG?
You can think of WCAG as a checklist of rules. These rules address many interactions on the web which affect people with disabilities.  They’re directed at website creators like you — developers, designers, content writers, QA, product managers — so you can make your sites as accessible as possible to people with a range of both physical and mental impairments.
They’re directed at website creators like you — developers, designers, content writers, QA, product managers — so you can make your sites as accessible as possible to people with a range of both physical and mental impairments.
I say “as accessible as possible” because meeting these guidelines won’t guarantee that every human on earth will be able to easily use your site. But it will help the majority.
HTML and CSS — ever heard of them? The W3C (World Wide Web Consortium) wrote the book on these standards and other international standards…such as WCAG. A busy (and smart) group.
2. What situations does WCAG address?
WCAG covers things like:
- How to make sure that people who are colorblind can still utilize the information on your site. (By not relying solely on color differences to convey information)
- The various ways that a blind user can have difficulty using your site, and how to solve each of those issues
- How content writers can write link text that is accessible to people with cognitive disabilities
- How to create multimedia which is accessible to deaf users and blind users
- And much, much more
WCAG provides:
- A set of “rules” that a website must meet in order to be compliant. These rules are called “Success Criteria”
- Design and development techniques in order to address each rule
The guidelines are pretty detailed so they cover many of the most common situations that you will run into.
The guidelines also account for a variety of disabilities. Physical limitations, color blindness, low vision, complete blindness, hearing impairments, cognitive and memory issues — these are all addressed to some degree with WCAG.
3. Tell me more about this “WCAG Checklist” because I need to be compliant.
I said that the standards are like a checklist. Each rule that you need to meet is called a success criterion. If you can meet all of the success criteria, your site will probably be accessible to almost everyone.
So if you have a list of the WCAG success criteria, you can indeed “check them off” as you complete them.
There are 78 success criteria in total (from version 2.0 and 2.1…more on versions later). But you don’t need to meet all of them in most situations. Let’s learn some more about that…
4. What’s in each WCAG success criterion?
Each success criterion has a number, title, and short description. For example:
Number: 3.1.1
Title: Language of Parts
Short description: The default human language of each Web page can be programmatically determined. (Level A) From WCAG 3.1.1 documentation
Then the documentation for the success criterion will go into more detail explaining the short description. It will also give some examples of recommended techniques for meeting the criterion and examples of common failures.
Notice the “Level A” item — that’s the level of the success criterion. Which WCAG success criteria that you need to pass depends on the WCAG levels that you’re trying to meet. I’ll talk about what that means in the next section.
By the way, if your site has been audited for accessibility, you’ll probably see something on the audit report like
“4 images missing alt attributes
1.1.1 Non-text content”
The first line is the problem is that the auditor found, and the second line is saying which success criterion the problem violates. So you can then go to the WCAG Success Criterion 1.1.1 to read about it. Or you can learn more about how to fix the audit problems with a course which teaches the success criteria.
5. Why are there WCAG Levels like A, AA, AAA?
Each of the WCAG success criteria has a level assigned to it. To be compliant, you will be aiming to meet one of these three WCAG levels. To “meet a level” means that you pass all of the success criteria of that level and the WCAG levels below it.
WCAG Level A: 30 success criteria
A success criterion that is a very basic necessity in order for a site to be accessible.
WCAG Level AA: 20 success criteria
A success criterion that is a bit more detailed than the single A level and which requires a bit more work to meet.
WCAG Level AAA: 28 success criteria
A success criterion which is pretty strict. It can often be difficult to meet these.
To be WCAG AA compliant, you need to satisfy all success criteria of levels A and AA. For AAA, you’ll satisfy all criteria for all three WCAG levels.
6. Which WCAG levels do I need to meet?
That depends on your situation, but most sites shoot for WCAG 2.0 level AA compliance. Single A isn’t generally enough on its own. WCAG level AAA is too hard and limiting for most sites to meet. In fact, it’s not always recommended to try to meet AAA. From the W3C site: “It is not recommended that Level AAA conformance be required as a general policy for entire sites because it is not possible to satisfy all Level AAA Success Criteria for some content.”
Just because you’re probably not required to meet AAA doesn’t mean you won’t accidentally meet some AAA pretty easily.
For example, the text on this page meets AAA criteria for color contrast because it’s a very dark gray on a very light background. Pretty typical text and background colors which are readable for almost everyone. Nice.
The links on this site, on the other hand, don’t meet the minimum contrast for WCAG level AAA — they meet AA. By the way, this minimum text contrast is defined in Success Criterion 1.4.3 Contrast (Minimum).
Also, going on a quick tangent: a large, and I mean large, number of sites have text which fails 1.4.3. If you’re not aware of this, you might want to check out this post discussing color contrast. Odds are most of you use color combinations which aren’t meeting the minimum for WCAG Levels AA or AAA. Sorry to break that to you…
7. What are the WCAG 2.0 standards vs 2.1?
You may have noticed “WCAG 2.0” when reading about the WCAG standards. That’s the release from 2008. When people are talking about WCAG compliance, they’re usually talking about compliance against the WCAG 2.0 standard.
 But look at that year…2008. We didn’t all have iPads and smartphones back in 2008. That leaves a lot of accessibility issues unaddressed. Version 2.1 to the rescue.
But look at that year…2008. We didn’t all have iPads and smartphones back in 2008. That leaves a lot of accessibility issues unaddressed. Version 2.1 to the rescue.
WCAG 2.0 vs 2.1: released in 2018, 2.1 is a point release of 2.0, which means it contains all of the success criteria of 2.0 plus a few more. It doesn’t “replace” 2.0 — more accurately, it contains 2.0 and adds to it.
These 2.1 additional success criteria address more modern devices like touchscreens. Also they fill in a few gaps which probably should have been addressed in 2.0. For example, in 2.0, minimum contrast only applies to text. In 2.1 there is a success criterion which gives color contrast minimums for images, form fields, buttons, and other UI elements (1.4.11 Non-text Contrast).
8. Do I need to be compliant with WCAG 2.0 or 2.1?
I can’t personally say what you need to comply with. You have your own unique situation. I do have some general advice, though.
You’re future-proofing your skills by learning 2.1, and keep in mind that 2.1 includes everything that exists in 2.0 and more
- If you’ve been audited, ask the auditor which standard they measured against.
- If you’re a designer or developer learning WCAG in order to add to your skillset…first let me say: bravo! Second: I would recommend learning 2.1. WCAG 2.1 covers more modern devices that simply didn’t exist when 2.0 was released. Also, my guess is that potential clients or employers will start to gradually request WCAG 2.0 and 2.1 knowledge. You’re future-proofing your skills by learning 2.1, and keep in mind that 2.1 includes everything that exists in 2.0 and more.
- For anyone: WCAG 2.1 is simply more complete. You’re addressing more accessibility issues which affect real people every day.
- Some countries have already adopted 2.1. In 2019 it will be officially part of the European accessibility standard.
If I was creating a new site, then I’d use WCAG 2.1 as my standard. No question about it.
9. Is there a WCAG 2.2?
Not yet. None are planned right now. WCAG 2.1 was just released, so don’t expect 2.2 tomorrow. If there will be a 2.2, my guess is that it would be another set of additional success criteria which won’t alter the existing WCAG 2.0 and 2.1 success criteria. That’s how 2.1 worked — it was an add-on to 2.0 which didn’t change anything in 2.0.
What we do know is that the W3C is working on another major release of WCAG. This probably wouldn’t be just an add-on — it would be an entirely new version. They say, though, that this won’t happen for years. WCAG 2.0 and 2.1 are going to remain the standards for the foreseeable future.
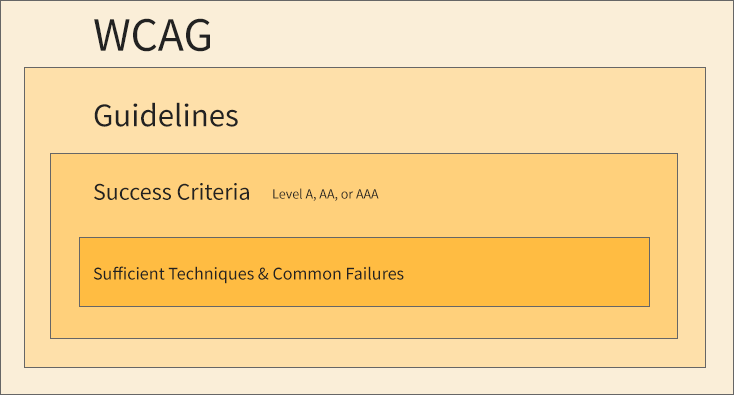
10. What’s a success criterion vs a guideline vs. a sufficient technique?
If you’ve waded into the WCAG waters then maybe you’ve noticed these terms.
It’s a hierarchy. Guidelines contain success criteria. Success criteria contain sufficient techniques.

Success criteria
These are the rules that you need to meet in order to be compliant. It’s the “checklist” of items discussed in questions 3 and 4.
It’s the most important stuff. Period.
One of the WCAG levels (A, AA, AAA) will be associated with each success criterion.
Example of a success criterion:
With the description: “Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
Guidelines
These are groupings of success criteria based around a certain theme.
Example of a guideline:
1.4: Distinguishable
This has the description “Make it easier for users to see and hear content including separating foreground from background.” From WCAG Quick Reference.
This 1.4 guideline contains several success criteria which all are related to this topic. For example, it contains the success criteria
- 1.4.3 Contrast Minimum (which helps users see text by setting a minimum contrast level to meet)
- 1.4.5 Images of Text (which helps users see text by limiting the use of “images of text” rather than HTML text)
Guidelines themselves are not things you can “pass” or “fail.” Only success criteria are.
Sufficient Techniques
These are techniques that you can use to meet the success criteria. Each success criterion has a number of Sufficient Techniques.
Example of a sufficient technique:
There is a technique for 1.4.3 Contrast (Minimum) which says that you need a minimum color contrast when comparing the text versus the background color.
If you meet the sufficient techniques for each criterion then you are probably compliant with the success criterion. That said, the sufficient techniques are examples of how you might meet the success criterion. There could be other valid ways to meet the success criterion not listed in the sufficient techniques. The W3C stresses that the only way you can be in compliance with WCAG is to meet the success criteria. The techniques are only informative examples.
So, to recap, success criteria are the checklist of items that you need to pass. Guidelines and techniques are things to help you but don’t have any requirements themselves.
11. Are common failures the only way to fail the success criteria?
Some success criteria have common failures. They are exactly that: “common” failures. They are not “all possible ways to fail” the success criterion.
The common failures are there to help you so that you don’t make the same mistakes.
A lot of the success criteria don’t have common failures listed. So if you see no common failures, let me assure you…that does not mean mean you can’t fail that success criterion.
12. Are Advisory Techniques the same thing as Sufficient Techniques?
No. They’re best practices, not requirements. Meeting these techniques doesn’t help you to pass the minimum requirements of the success criterion.
But — you’re an overachiever, right? If you’re not just shooting for the minimum, at least read through them. They might highlight related accessibility issues which you can easily implement. You’d be making your site even better.
That’s all for now…
I hope this answered some of your questions about the basics of the WCAG levels, success criteria, and more. These are some of the questions I had in the past.
What? You have more questions? Well, in that case, leave them in the comments!
