Success Criterion 2.4.2 Page Titled: Level A
How to Meet this Success Criterion
To be compliant every web page on your website has to have a unique and descriptive title tag.
This ensures that your site visitors can quickly identify relevant content on your web pages. A descriptive <title> tag gives users a quick way to assess what a web page is all about.
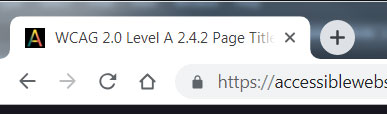
Example of a Title Tag in a Web Browser Tab
You can easily read the entire text of a title tag by hovering over the browser tab.
Assistive technologies will announce the title tag text when the page first loads.

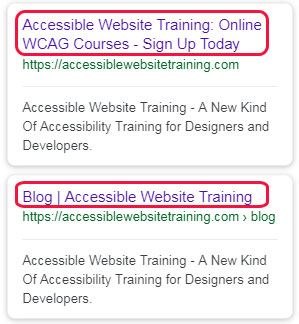
Example of Title Tags indexed in a Search Engine
For title tags to properly show on all screen sizes keep its length to under 60 characters.

Recommended Technique for SC 2.4.2 Page Titled
Add a descriptive title using the <title> element inside the <head> of every web page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Accessible Website Training</title>
</head>
<body>
Content of the document......
</body>
</html>
Best Practice: Having the link text and the title tag text of the targeted page agree, or be very similar, is good practice and provides continuity between the link "clicked on" and the web page that the user lands on.
Example: Title Tag Text for Different Pages on a Website
- Home Page:
<title>Accessible Website Training</title> - Shop Page:
<title>Shop - Accessible Website Training</title> - Cart Page:
<title>Cart - Accessible Website Training</title>
Example: an Online Document Collection
The <title> elements on each page should use keywords such as "Introduction", "Index", "Appendix", and "References". For Example: <title>Introduction - Accessible Website Training</title>
Example: a web application dynamically generates titles for each page
The <title> element text changes based on a given page view of an application where the URL doesn’t change and the page doesn't reload.
Some Common Failures for SC 2.4.2 Page Titled
- Missing or not properly defined <title> element
- Authoring tool default titles:
<title>Untitled Document</title> - Empty text inside the <title> element:
<title></title> - Filler or placeholder text:
<title>Lorum Ipsum</title> - Non-descriptive file names:
<title>spk12.html</title> - Duplicate title names across multiple pages on a website
Additional Resources for SC 2.4.2 Page Titled
Want Additional Free WCAG Examples?
Sign Up Now to Get Access to More Accessibility Resources!
All emails include an unsubscribe link. You may opt-out at anytime. Privacy Policy